-
Free Delivery
on orders over £30
-
2yr Guarantee
on all products
-
Great Reviews
Read what our customers say
-
Secure Site
Shop with Confidence
Typography Demonstration
Typography Introduction
In order to utilise this layout you must ensure that the page/prom you are on has the CSS class set to "typography - grid layout" and that each element added has the relevant CSS width class set (typography - fullwidth etc)
Article and Banners exist in separate blocks - so if you want a block of text with an image to the left or right of it you need to set it up in a particluar way (see example below)
all banners on the same row should be of the same height - CSS rules will ensure the image is the correct width and handles pixel rounding, image widths provided in the below examples are not the actual size of the image you are seeing, but the numbers are whole so it makes to ensure all images are uniform. don't forget to optimise your images before uploading.
there are no gaps or borders between the images
the master page/prom for this page can be found in sites>proms (for the test site) and is called "typography demonstration"
a sample image carousel is added - this too can follow the width rules, just change the css class accordingly and pair up with other content as required.
a product list is also added to this page, this list shows as the home page product list on the old/current live site does - to view in a carousel (not auto scrolling) tick the carousel products option on the page/promotion settings (there are obvious differences on product data between the two types)...
Basic Typography
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
- an unordered list
- shows bullet points
- has multiple levels
- can even go further
- like this
- and this
- bullets are flush with the left hand side of the text edge
- another bullet point
- an ordered list
- shows numericals
- also has multilevels
- that auto count up
- numbers are flush with the left hand side of the text edge
- and that's it
Hyperlinks are styled automatically there is no need to bold or underline them or make them italic
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vulputate sagittis facilisis. Cras dignissim maximus viverra. Vestibulum cursus massa quis egestas lobortis. Sed vestibulum mi eget dapibus fermentum. Mauris luctus sodales molestie. Aenean rutrum venenatis libero eget aliquet. In in felis eget ligula fermentum hendrerit sit amet id elit.
Maecenas neque augue, feugiat nec quam in, rhoncus rhoncus lacus. Nam mattis congue magna, at dapibus lacus ornare non. Maecenas lacinia, ligula porttitor egestas viverra, tellus purus sagittis orci, non semper leo justo at erat. Integer erat velit, finibus sit amet magna eu, pulvinar commodo lectus. Sed nec molestie urna. Ut vel urna porttitor, rutrum justo vel, dapibus eros. Donec ultricies vehicula purus, sed elementum libero venenatis sed. Aliquam erat volutpat. Aliquam placerat nisl pharetra leo malesuada pellentesque.
Quisque porttitor odio dui. Proin at lorem purus. In ut diam condimentum, volutpat nisi eu, pellentesque nisl. Cras porttitor egestas malesuada. Etiam varius auctor lacus a commodo. In placerat ac lacus a faucibus. Cras id cursus metus, at fermentum risus. Nam aliquam interdum quam, sit amet molestie arcu accumsan et. Duis nec arcu mauris. Praesent nec scelerisque lorem.
Suspendisse potenti. Nullam scelerisque facilisis velit. Nullam sit amet facilisis ante. Vestibulum arcu mi, convallis ac placerat non, sagittis at elit. Maecenas fringilla luctus suscipit. Vivamus interdum volutpat vestibulum. Aliquam pretium dignissim leo, sit amet scelerisque est consequat et. Donec eu blandit ligula, vitae tempus turpis. Suspendisse sit amet rutrum lorem.
Mauris dolor odio, ornare nec egestas eu, pulvinar ut metus. Integer interdum, purus nec vehicula accumsan, magna orci bibendum enim, a viverra neque odio malesuada lectus. Nunc risus ante, vehicula vitae tincidunt id, placerat ut orci. Cras convallis euismod ornare. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Etiam faucibus nisi sit amet nisi hendrerit euismod. Duis lacinia, quam sit amet venenatis condimentum, dui eros ornare libero, at convallis sem metus at massa. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Mauris sollicitudin tincidunt elit, vel gravida arcu sollicitudin dictum. Quisque aliquam ipsum nec luctus blandit. Sed nec metus pharetra, consectetur magna a, malesuada diam. Sed pharetra commodo tortor, vel consectetur ipsum.
typography - fullWidth
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vulputate sagittis facilisis. Cras dignissim maximus viverra. Vestibulum cursus massa quis egestas lobortis. Sed vestibulum mi eget dapibus fermentum. Mauris luctus sodales molestie. Aenean rutrum venenatis libero eget aliquet. In in felis eget ligula fermentum hendrerit sit amet id elit.
Maecenas neque augue, feugiat nec quam in, rhoncus rhoncus lacus. Nam mattis congue magna, at dapibus lacus ornare non. Maecenas lacinia, ligula porttitor egestas viverra, tellus purus sagittis orci, non semper leo justo at erat. Integer erat velit, finibus sit amet magna eu, pulvinar commodo lectus. Sed nec molestie urna. Ut vel urna porttitor, rutrum justo vel, dapibus eros. Donec ultricies vehicula purus, sed elementum libero venenatis sed. Aliquam erat volutpat. Aliquam placerat nisl pharetra leo malesuada pellentesque.
Quisque porttitor odio dui. Proin at lorem purus. In ut diam condimentum, volutpat nisi eu, pellentesque nisl. Cras porttitor egestas malesuada. Etiam varius auctor lacus a commodo. In placerat ac lacus a faucibus. Cras id cursus metus, at fermentum risus. Nam aliquam interdum quam, sit amet molestie arcu accumsan et. Duis nec arcu mauris. Praesent nec scelerisque lorem.
Suspendisse potenti. Nullam scelerisque facilisis velit. Nullam sit amet facilisis ante. Vestibulum arcu mi, convallis ac placerat non, sagittis at elit. Maecenas fringilla luctus suscipit. Vivamus interdum volutpat vestibulum. Aliquam pretium dignissim leo, sit amet scelerisque est consequat et. Donec eu blandit ligula, vitae tempus turpis. Suspendisse sit amet rutrum lorem.
a half width article
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vitae tincidunt massa. Duis tincidunt tristique egestas. Aliquam consequat lorem in nisl consequat, in vestibulum tellus fringilla. Pellentesque ut tortor nec risus mattis laoreet a nec odio. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur porttitor orci ac sollicitudin gravida. Aenean bibendum lectus sed purus euismod, eget faucibus sem malesuada. Integer et ante nisl.
a half width article
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vitae tincidunt massa. Duis tincidunt tristique egestas. Aliquam consequat lorem in nisl consequat, in vestibulum tellus fringilla. Pellentesque ut tortor nec risus mattis laoreet a nec odio. Interdum et malesuada fames ac ante ipsum primis in faucibus. Curabitur porttitor orci ac sollicitudin gravida. Aenean bibendum lectus sed purus euismod, eget faucibus sem malesuada. Integer et ante nisl.
typography - third width
Ut eget dictum nulla, vel imperdiet felis. Nullam in efficitur felis. Aliquam eget dictum felis. Maecenas scelerisque hendrerit feugiat. Nulla nec nisl in felis pellentesque vehicula. Nullam tristique a dolor nec posuere. Etiam nec lacinia mauris, id aliquet enim. Ut dictum, eros malesuada placerat molestie, velit turpis malesuada mauris, id aliquam tortor massa ac lorem. Vivamus aliquam iaculis lectus, eu finibus erat volutpat non. Phasellus mattis nunc diam, sit amet varius neque cursus in. Donec id vestibulum dolor.
typography - third width
Ut eget dictum nulla, vel imperdiet felis. Nullam in efficitur felis. Aliquam eget dictum felis. Maecenas scelerisque hendrerit feugiat. Nulla nec nisl in felis pellentesque vehicula. Nullam tristique a dolor nec posuere. Etiam nec lacinia mauris, id aliquet enim. Ut dictum, eros malesuada placerat molestie, velit turpis malesuada mauris, id aliquam tortor massa ac lorem. Vivamus aliquam iaculis lectus, eu finibus erat volutpat non. Phasellus mattis nunc diam, sit amet varius neque cursus in. Donec id vestibulum dolor.
typography - third width
Ut eget dictum nulla, vel imperdiet felis. Nullam in efficitur felis. Aliquam eget dictum felis. Maecenas scelerisque hendrerit feugiat. Nulla nec nisl in felis pellentesque vehicula. Nullam tristique a dolor nec posuere. Etiam nec lacinia mauris, id aliquet enim. Ut dictum, eros malesuada placerat molestie, velit turpis malesuada mauris, id aliquam tortor massa ac lorem. Vivamus aliquam iaculis lectus, eu finibus erat volutpat non. Phasellus mattis nunc diam, sit amet varius neque cursus in. Donec id vestibulum dolor.
Two third width article
Etiam varius dui id vestibulum laoreet. Cras vitae risus a neque congue lobortis id sed sem. Aliquam id nulla euismod, elementum lorem vitae, ultricies nisl. Sed egestas, arcu in consequat dignissim, justo sem suscipit nulla, in tempus eros ligula vitae sem. Proin cursus aliquet risus et pretium. Aliquam pretium leo odio, at imperdiet nulla tristique vitae. Integer non nulla at urna ultrices elementum. Morbi efficitur, sem in aliquet pretium, orci purus gravida mauris, ut cursus erat neque sit amet erat. Aenean ac iaculis lacus. Nunc purus quam, congue non lobortis id, luctus id massa. Donec dictum, risus at facilisis feugiat, neque enim pellentesque massa, id porttitor lectus eros ac lacus. Mauris maximus vestibulum metus, eget volutpat ante viverra sit amet. Nunc ullamcorper risus at iaculis varius. Phasellus ultrices vitae nulla at gravida. Maecenas hendrerit leo sapien.
typography - third width
Ut eget dictum nulla, vel imperdiet felis. Nullam in efficitur felis. Aliquam eget dictum felis. Maecenas scelerisque hendrerit feugiat. Nulla nec nisl in felis pellentesque vehicula. Nullam tristique a dolor nec posuere. Etiam nec lacinia mauris, id aliquet enim. Ut dictum, eros malesuada placerat molestie, velit turpis malesuada mauris, id aliquam tortor massa ac lorem. Vivamus aliquam iaculis lectus, eu finibus erat volutpat non. Phasellus mattis nunc diam, sit amet varius neque cursus in. Donec id vestibulum dolor.
A product list








Half width text and image
this look can be achieved by adding 2 separate articles. One article containing the text and having the "image display" option (found at the bottom of the article creation page in COMS) set as text only, no images and then another article that contains the image to be image only, no text and for that article to contain the correctly sized image
both articles need to have the correct CSS class applied for the desired width. The order of the articles added to the page/prom dictate the layout

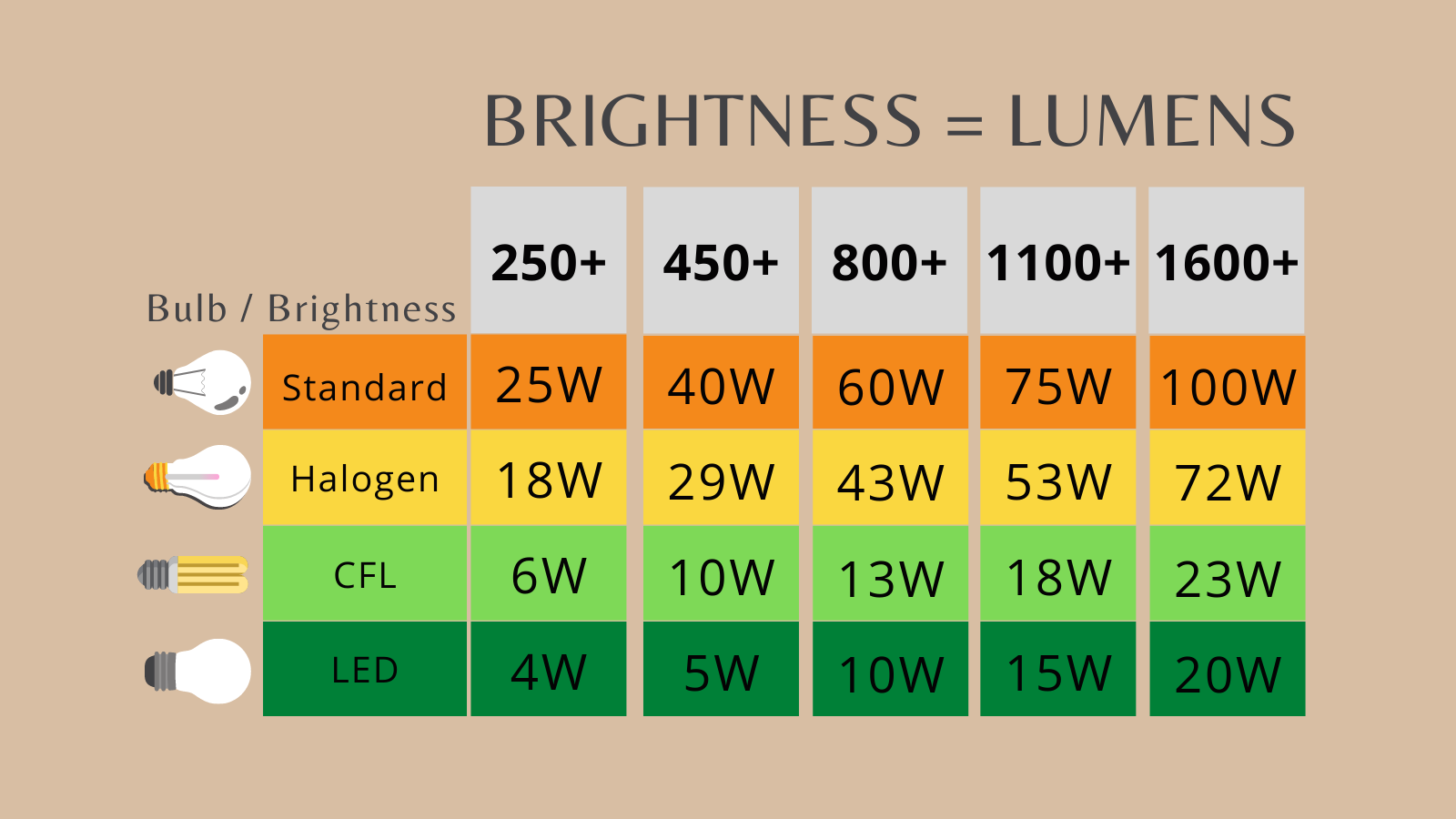
typography - imageText

Set the "image display" to be display images then text and ensure the CSS class is set to templatestyling - image then text
the "split" is defined by the width of the image uploaded - giving a free form option rather than a set width done in the other method above
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vulputate sagittis facilisis. Cras dignissim maximus viverra. Vestibulum cursus massa quis egestas lobortis. Sed vestibulum mi eget dapibus fermentum. Mauris luctus sodales molestie. Aenean rutrum venenatis libero eget aliquet. In in felis eget ligula fermentum hendrerit sit amet id elit.
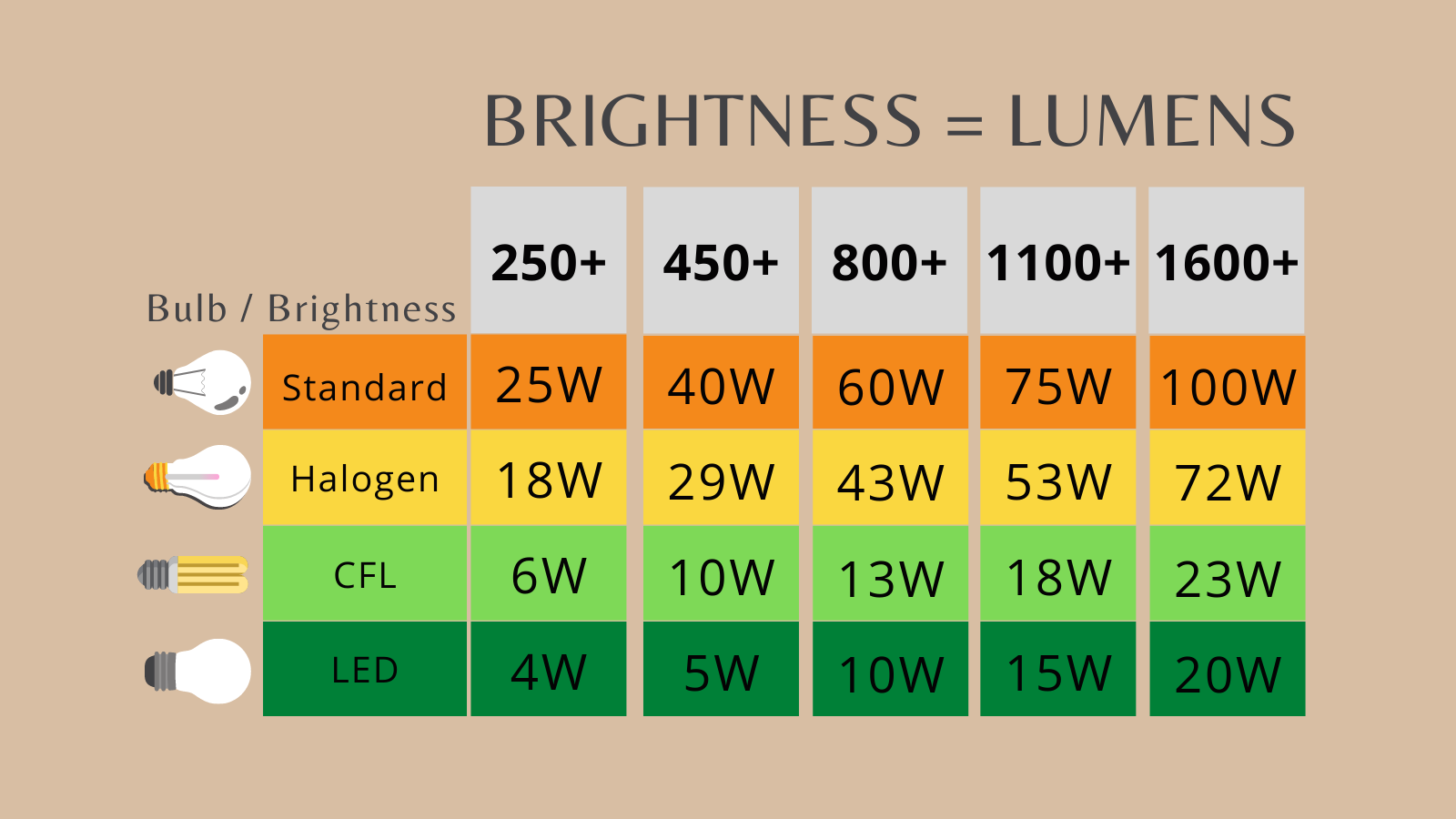
typography - textImage
Set the "image display" to be display text then images and ensure the CSS class is set to templatestyling - text then image
the "split" is defined by the width of the image uploaded - giving a free form option rather than a set width done in the other method above
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam vulputate sagittis facilisis. Cras dignissim maximus viverra. Vestibulum cursus massa quis egestas lobortis. Sed vestibulum mi eget dapibus fermentum. Mauris luctus sodales molestie. Aenean rutrum venenatis libero eget aliquet. In in felis eget ligula fermentum hendrerit sit amet id elit.


Newsletter
Lighting Supermarket
Unit A, Lowerclough Mill, Wilkinson Street Barrowford, Lancashire, BB9 8PH





